Founded in 2015, Seventh Wave began as an online magazine committed to exploring social issues, the exchange of ideas, and the amplification of voices previously unheard in the literary world.
Since then, it has grown into a community of hundreds of contributors across the world and a dedicated team of editors, artists, and facilitators. Each year, the group publishes new voices in multiple publications, hosts in-person and digital residencies, and maintains an active hub with resources for writers. The growth and success of this creative community necessitated a new strategy, new visual identity, and most crucially, a new website.

Visual Identity
Previously known in different contexts as Seventh Wave, The Seventh Wave, and Seventh Wave Magazine, one of the key parts of the updated strategy was to standardize naming in all contexts as simply Seventh Wave for ease of use and recognition. The new custom-drawn wordmark has a mix of sharp serifs and flat terminals to lend an editorial yet contemporary feel and incorporates strokes that mimic the motion of a wave.
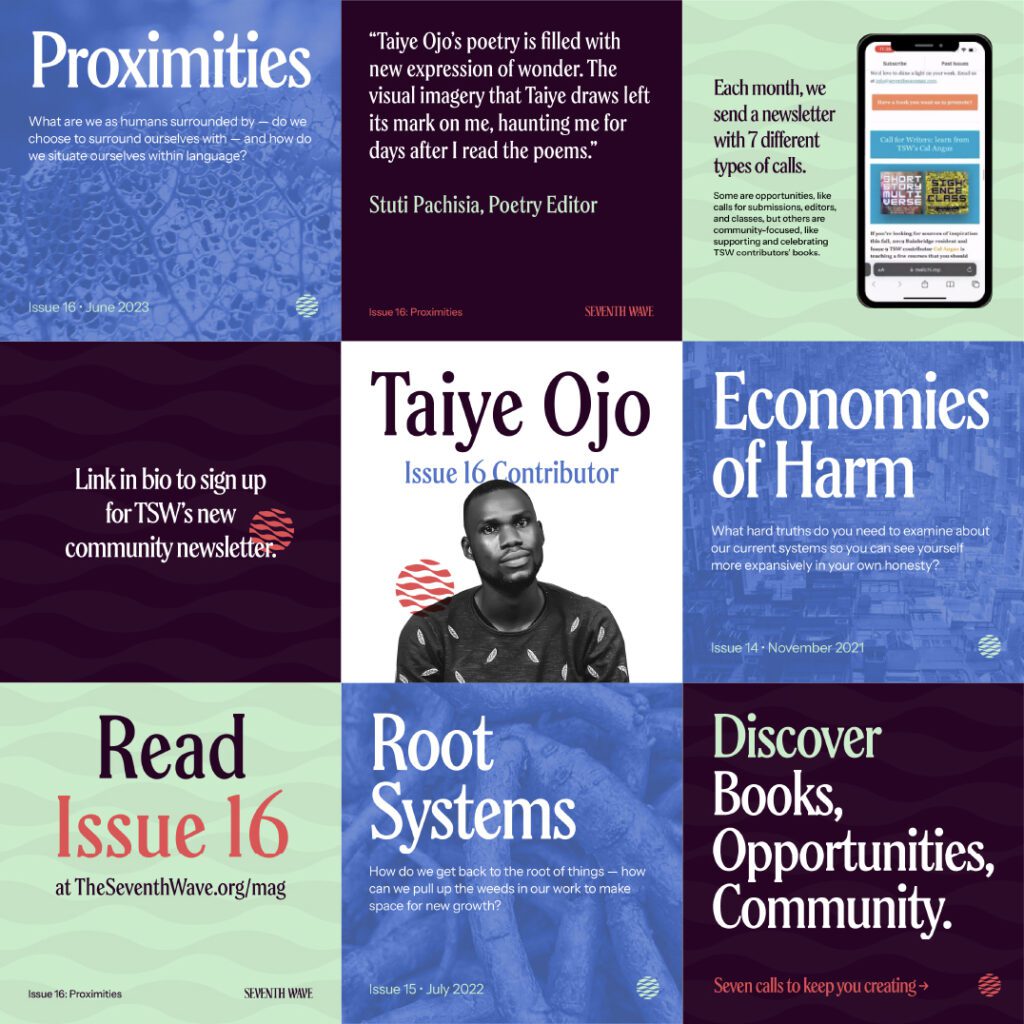
The shape of the wave stroke in the wordmark lent itself to a secondary logo, which was inspired by publishing marks, often seen on the spines of books. The logo is often used as a stamp, employing a blend mode to bridge parts of a composition together and add depth. From there, the waves became subtle backgrounds and graphic elements.


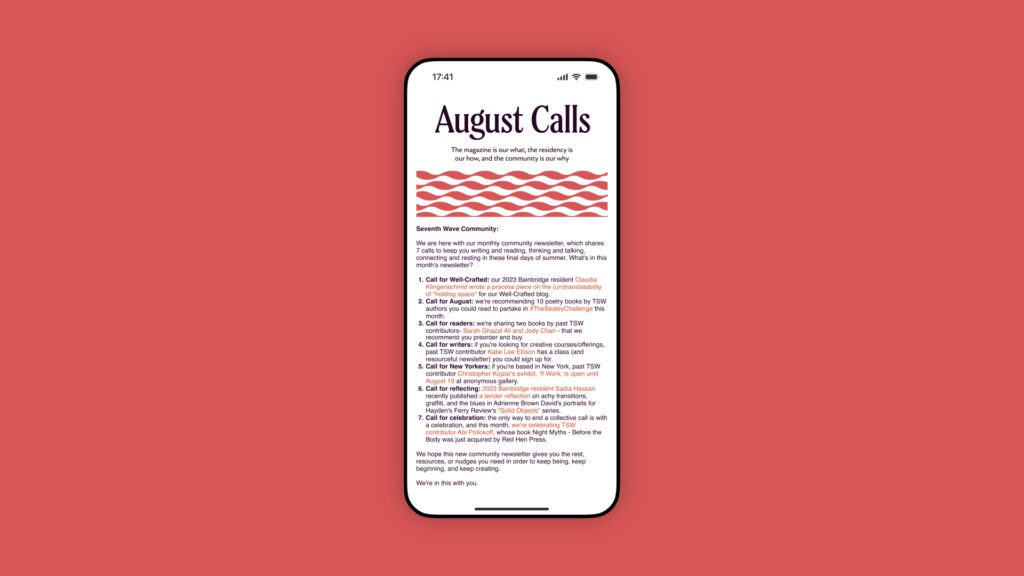
Early on in the project, we established a more cohesive verbal identity that focused on belonging, warmth, and nurturing. It quickly became apparent that the typically sparse and monotone look of editorial publications were not a good fit with this new voice.
Instead, we paired a deep eggplant, bright blue, and crisp white with soft green and warm red accents to give Seventh Wave flexibility in expression, allowing them to lean toward being a colorful and inviting organization or a serious editorial platform depending on context.





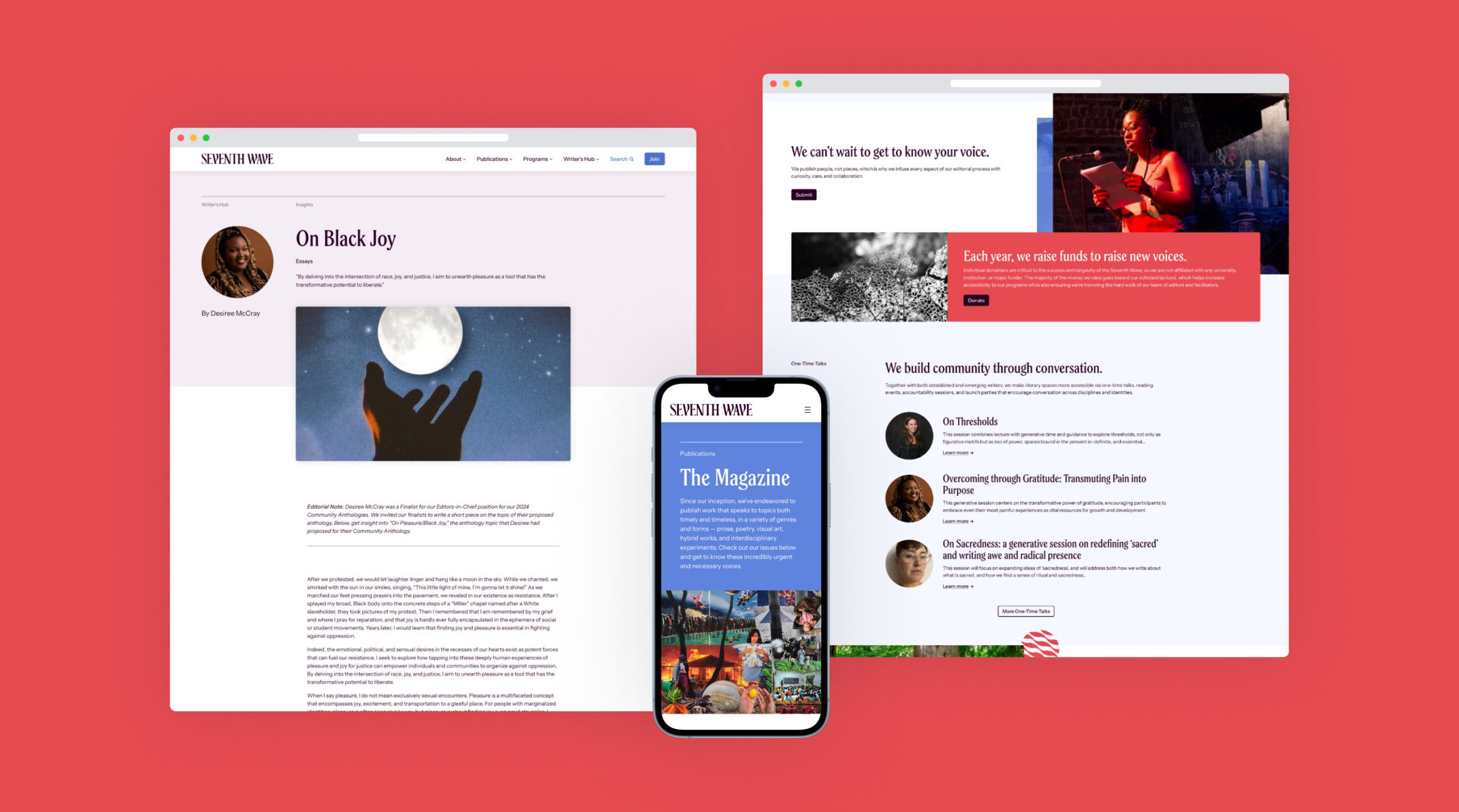
Website
The website process began with a restructured site map—over the years, content, residencies, and new programs had been added to the site largely ad-hoc. The new structure and layouts made user journeys much simpler and resulted in more intuitive content flows.
As the website was perhaps the most strictly editorial of the brand touchpoints, we incorporated rules and columns to lend it that look and feel and keep content organized, as well as developing an expanded palette with multiple tints to help color code sections throughout the site without making it too visually heavy.
While the wireframes were being finalized, an audit and content migration of nearly ten years of pieces and publications took place, creating a new digital home that organizes all that Seventh Wave does for nascent voices and is ready for the years to come.